
OpenGL——模拟地月系技术报告

1. 项目概述
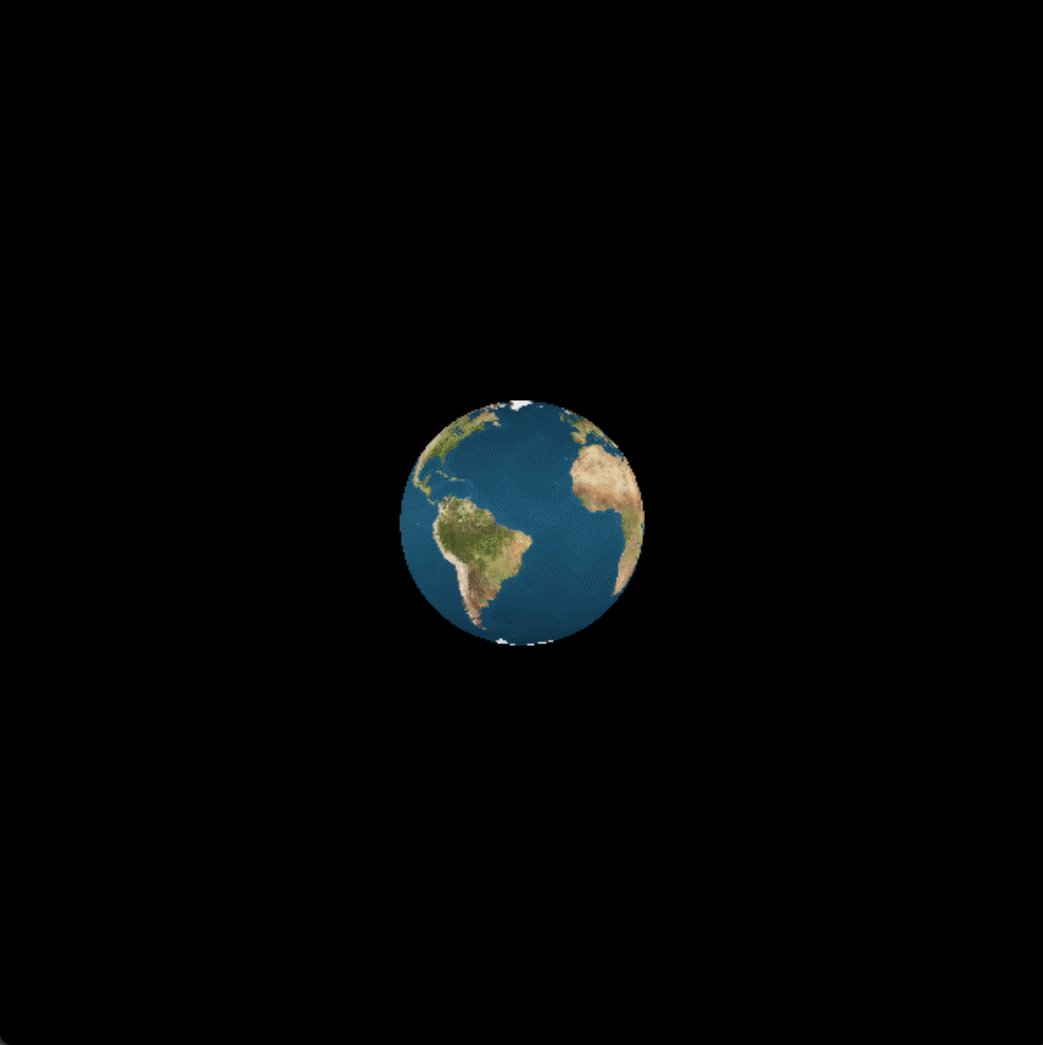
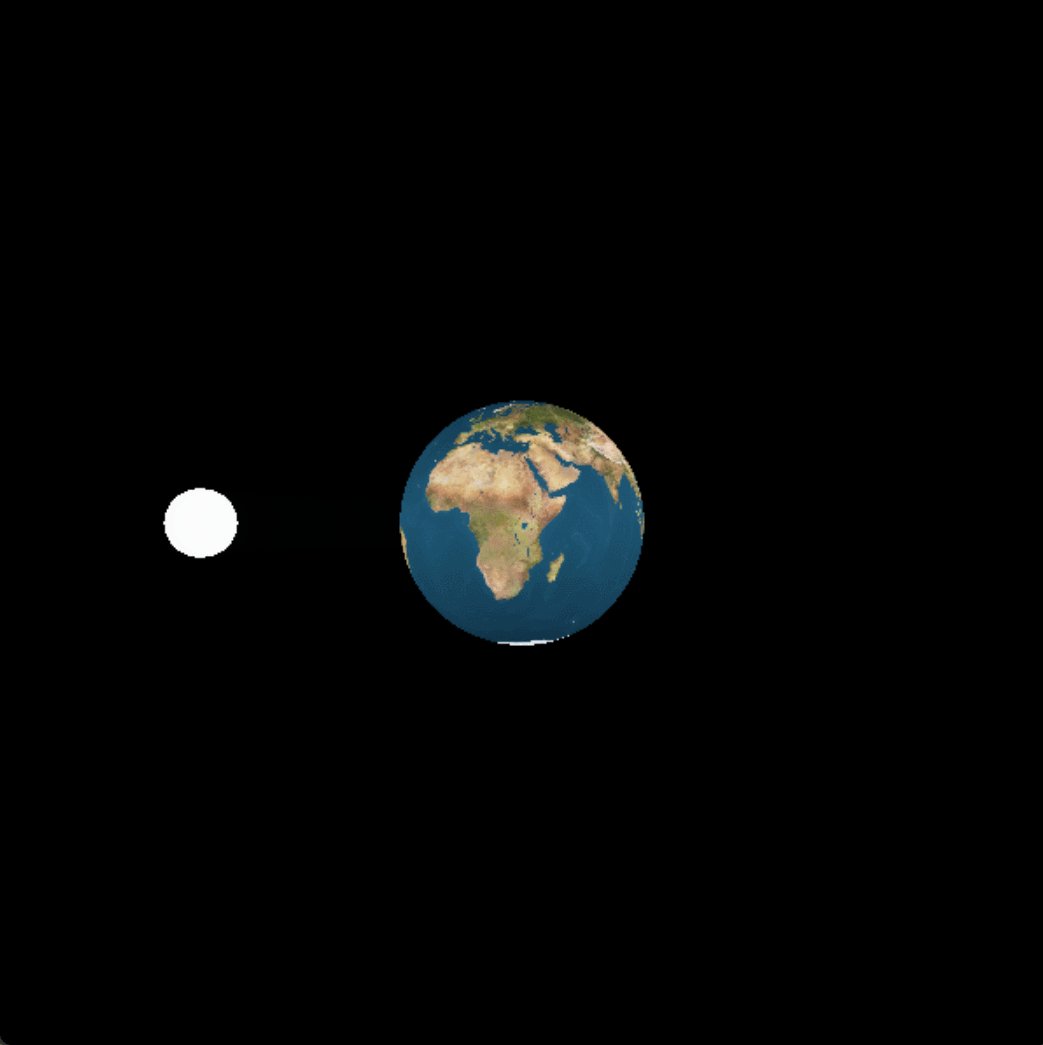
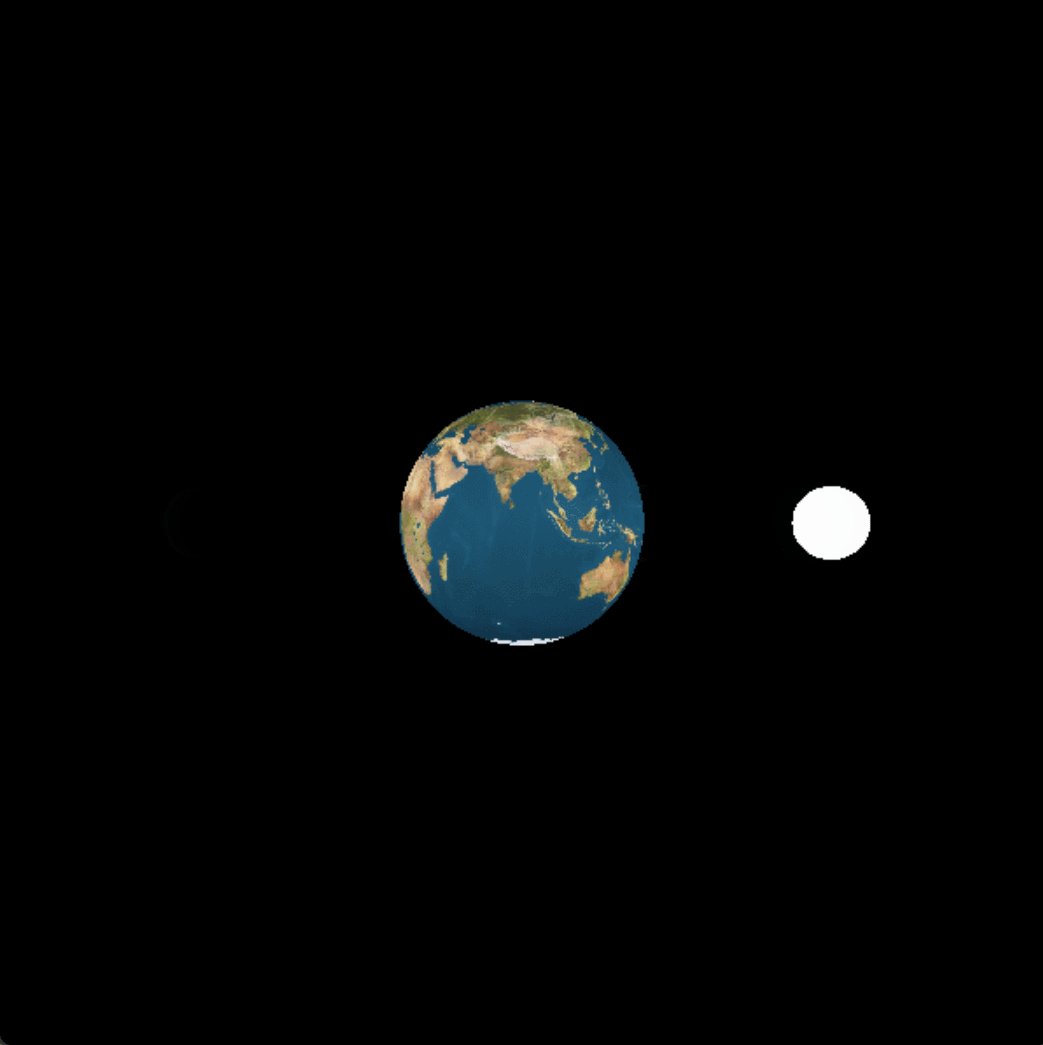
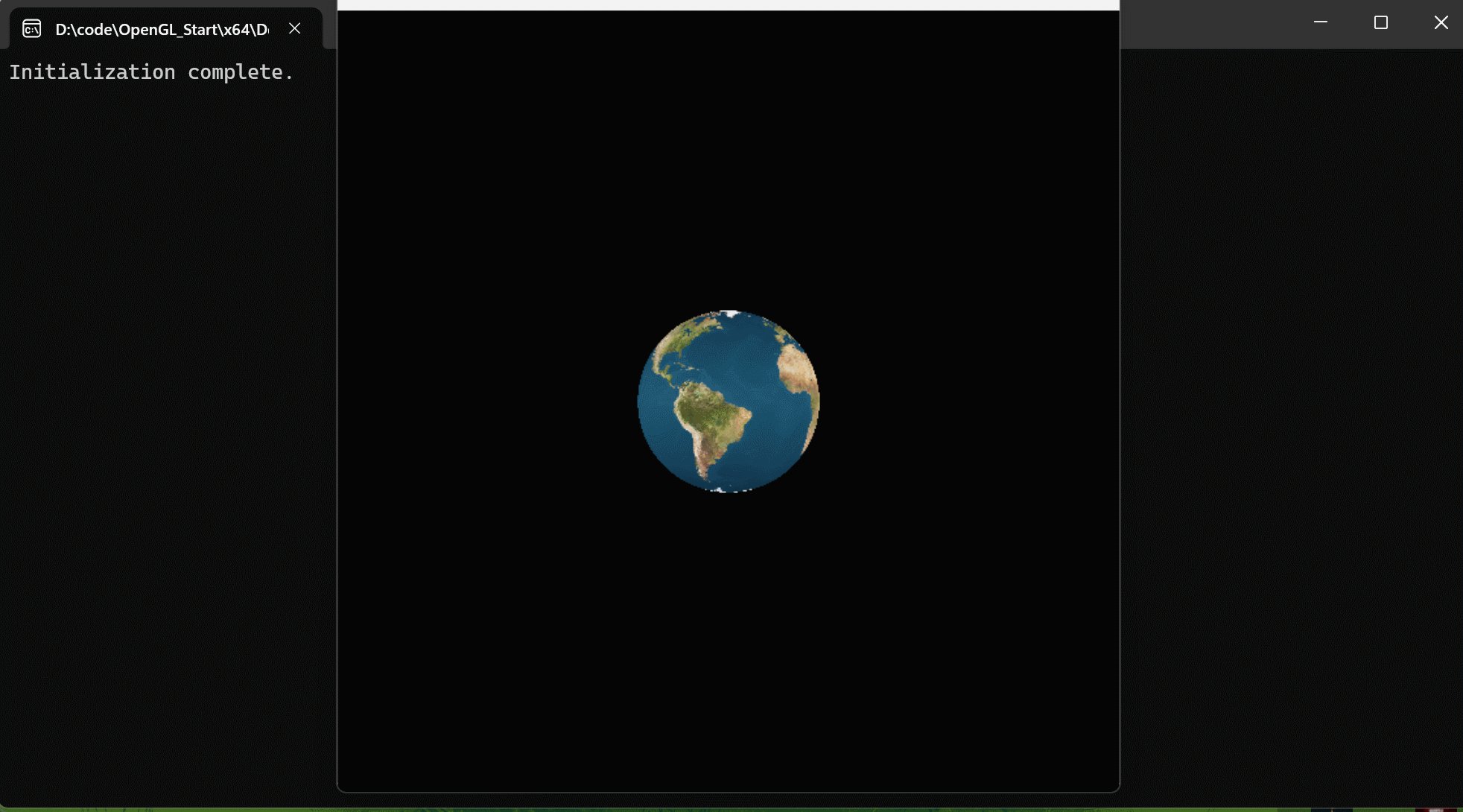
本项目是一个基于OpenGL的地月系动态模拟。通过OpenGL和GLUT库,实现了地球和月球的三维视觉效果,包括地球的自转和月球的公转,同时加入了相机控制以增强交互性。

2. 环境配置和依赖库
本项目使用了以下主要库和技术:
OpenGL Utility Toolkit (GLUT): 用于创建和管理窗口,处理用户输入(如键盘和鼠标事件),以及其他与窗口系统交互的基本任务。GLUT简化了OpenGL程序的窗口管理代码,使开发者能够专注于核心的图形渲染。
stb_image.h: 这是一个非常流行的单头文件图像加载库,用于加载各种格式的图像文件。在本项目中,
stb_image.h被用来加载地球的纹理图像,这是纹理映射中的关键步骤。C++ 标准库: 包括iostream用于输入输出操作,cmath用于执行数学运算。cmath库特别重要,因为它提供了基本的数学函数如sin、cos等,这些都是在计算相机移动和控制动画时不可或缺的。
3. 主要功能与技术点
3.1 纹理映射
纹理映射是三维图形中用于增加物体表面细节的技术。在本项目中,使用纹理映射来模拟地球表面的复杂纹理。
关键代码及其解释:
1 | GLuint loadTexture(const char* path) { |
此函数loadTexture负责加载图像文件作为纹理。使用stbi_load从指定路径加载图像,之后创建一个OpenGL纹理对象,并将图像数据绑定到此纹理对象。此操作确保了图形界面能够以高质量显示地球表面。
3.2 相机控制
相机控制允许用户通过键盘和鼠标改变观察视角,增加了应用的交互性和灵活性。

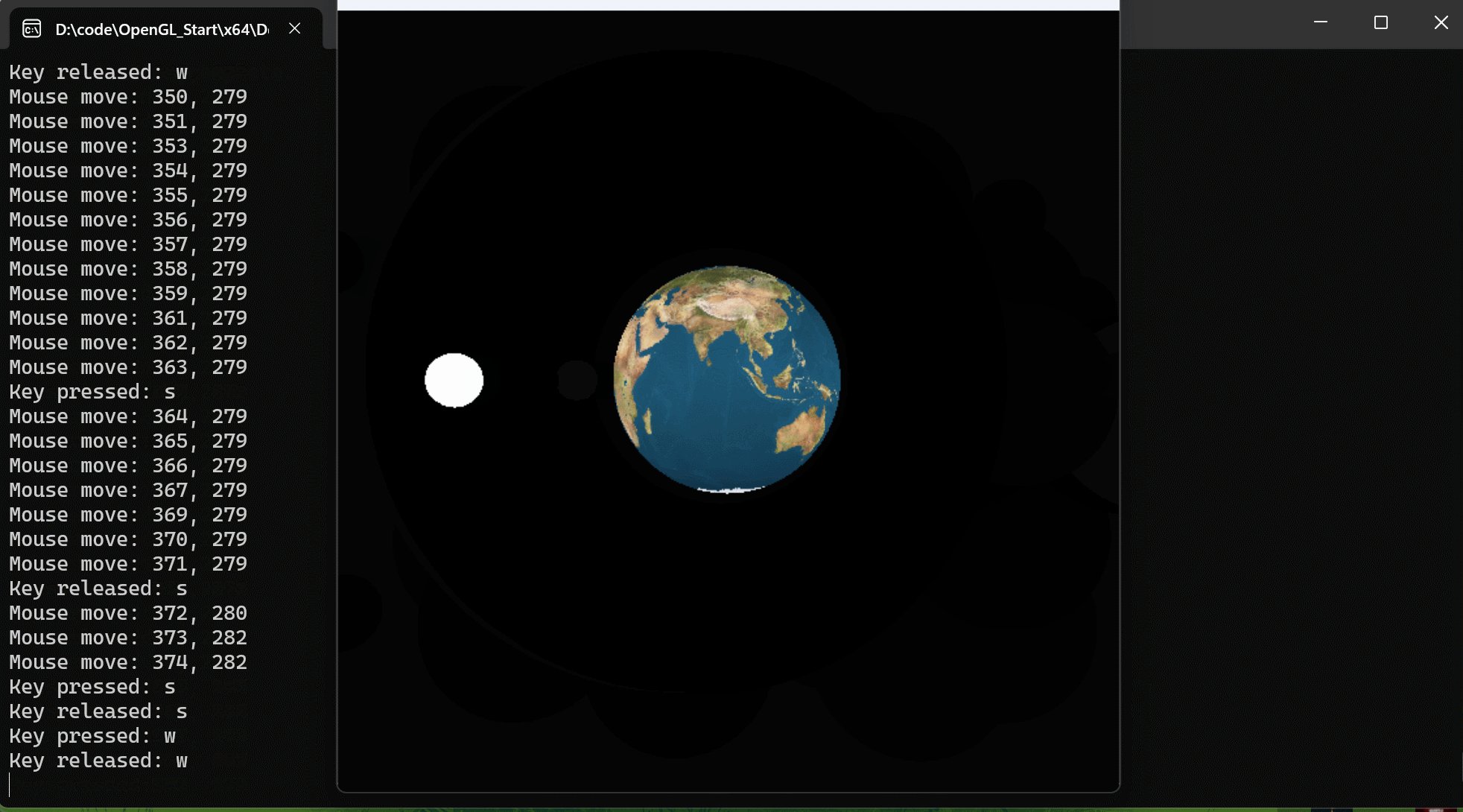
键盘控制代码及其解释:
1 | void updateCameraPosition() { |
在此函数中,根据键盘输入更新相机位置。w键使相机向前移动,通过计算角度的正弦和余弦值来更新cameraX和cameraZ,模拟前进的效果。类似地,s、a、d键分别用于后退和左右移动。
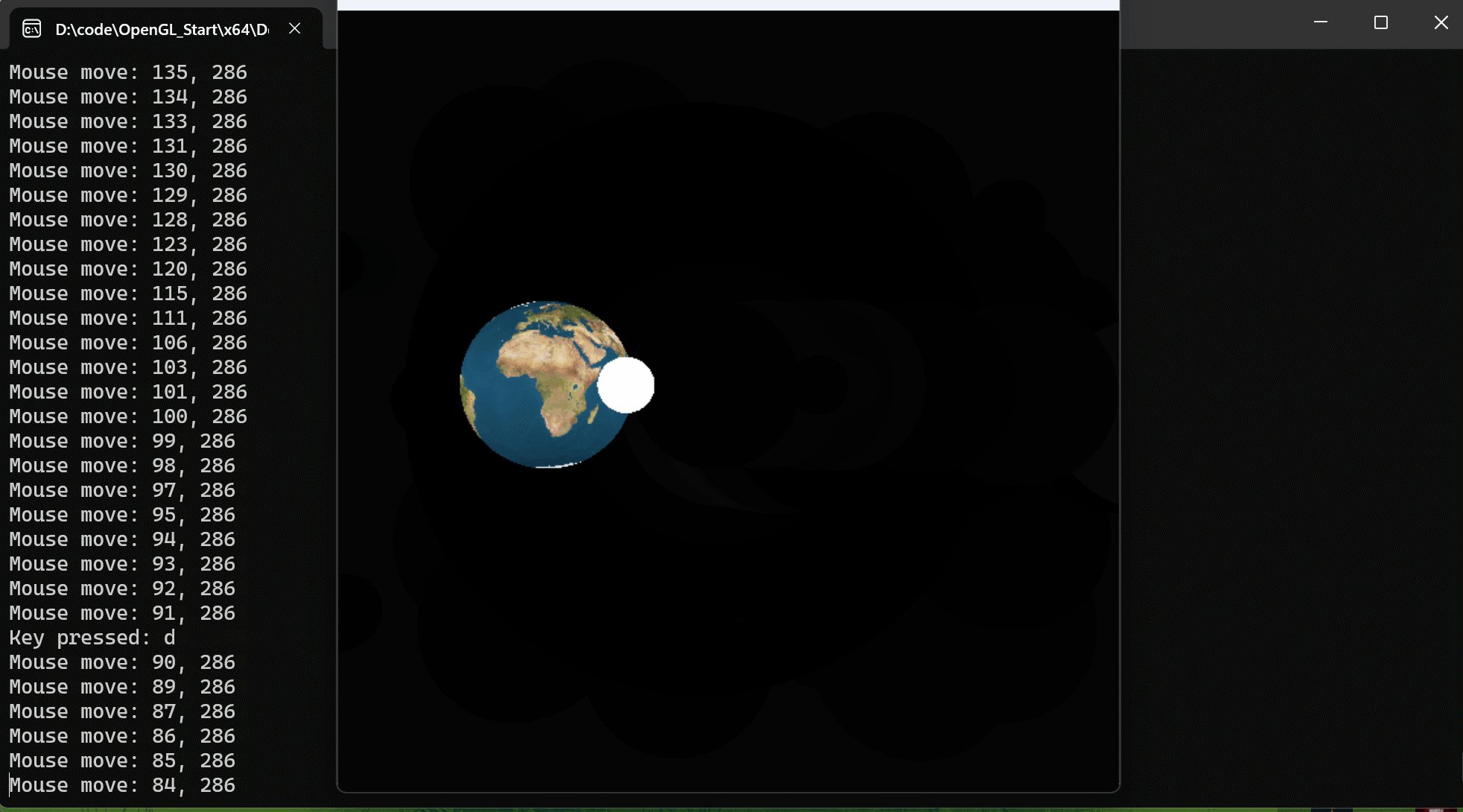
鼠标控制代码及其解释:
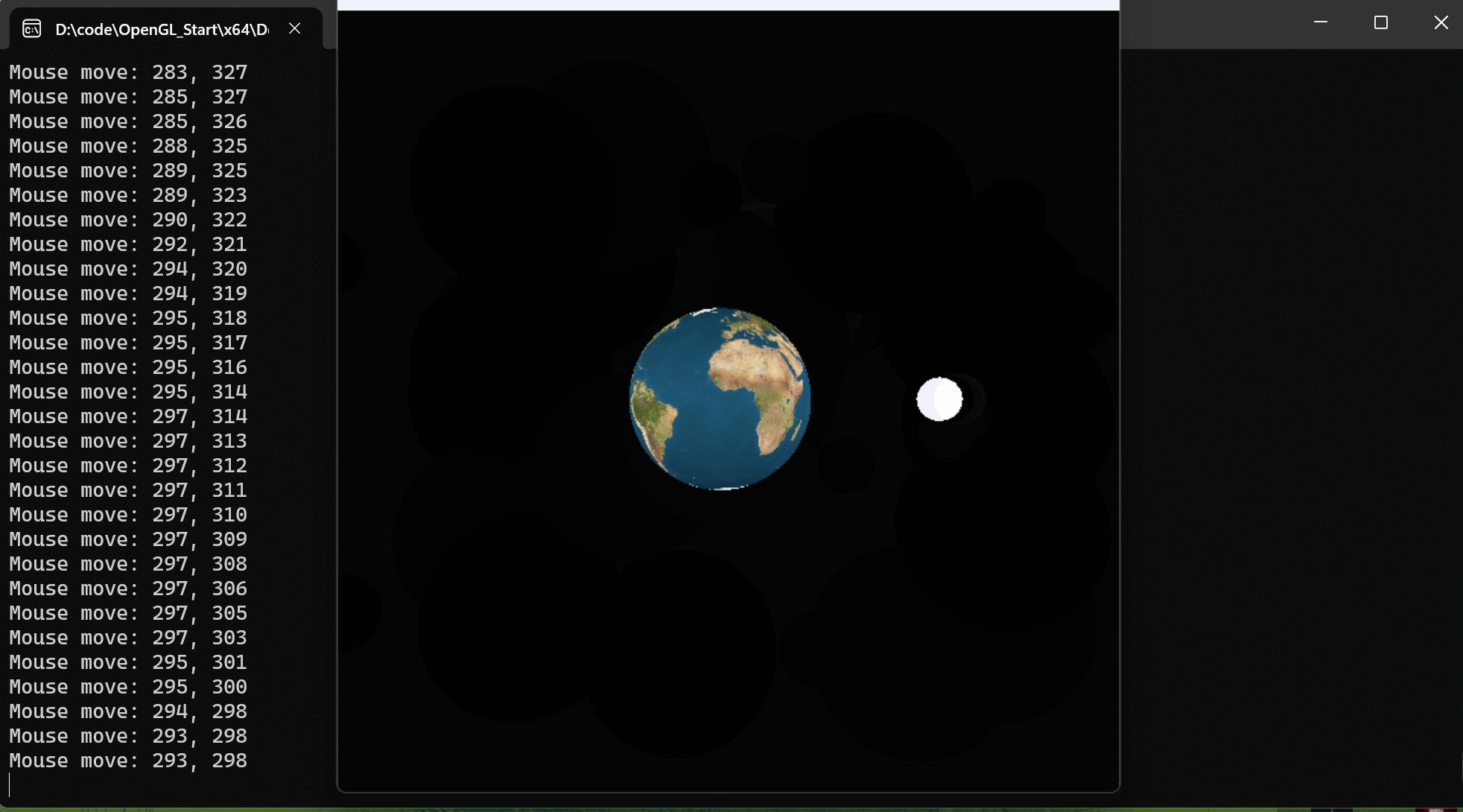
1 | void mouseMove(int x, int y) { |
此函数处理鼠标移动事件,通过计算鼠标位置的变化(deltaX, deltaY),动态调整相机的水平和垂直角度,实现视角的上下左右旋转。限制垂直角度在-89到89度之间防止视角翻转。
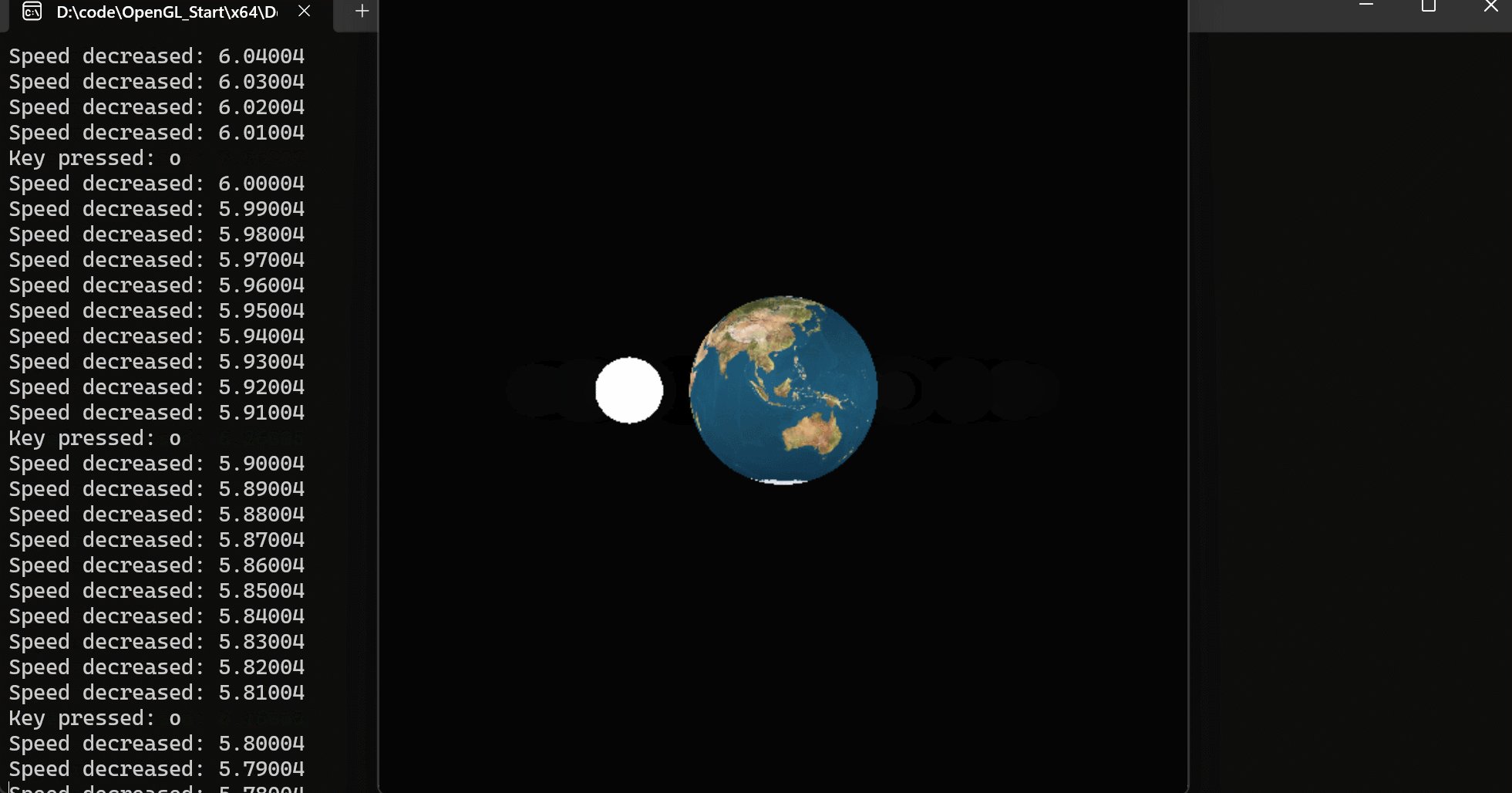
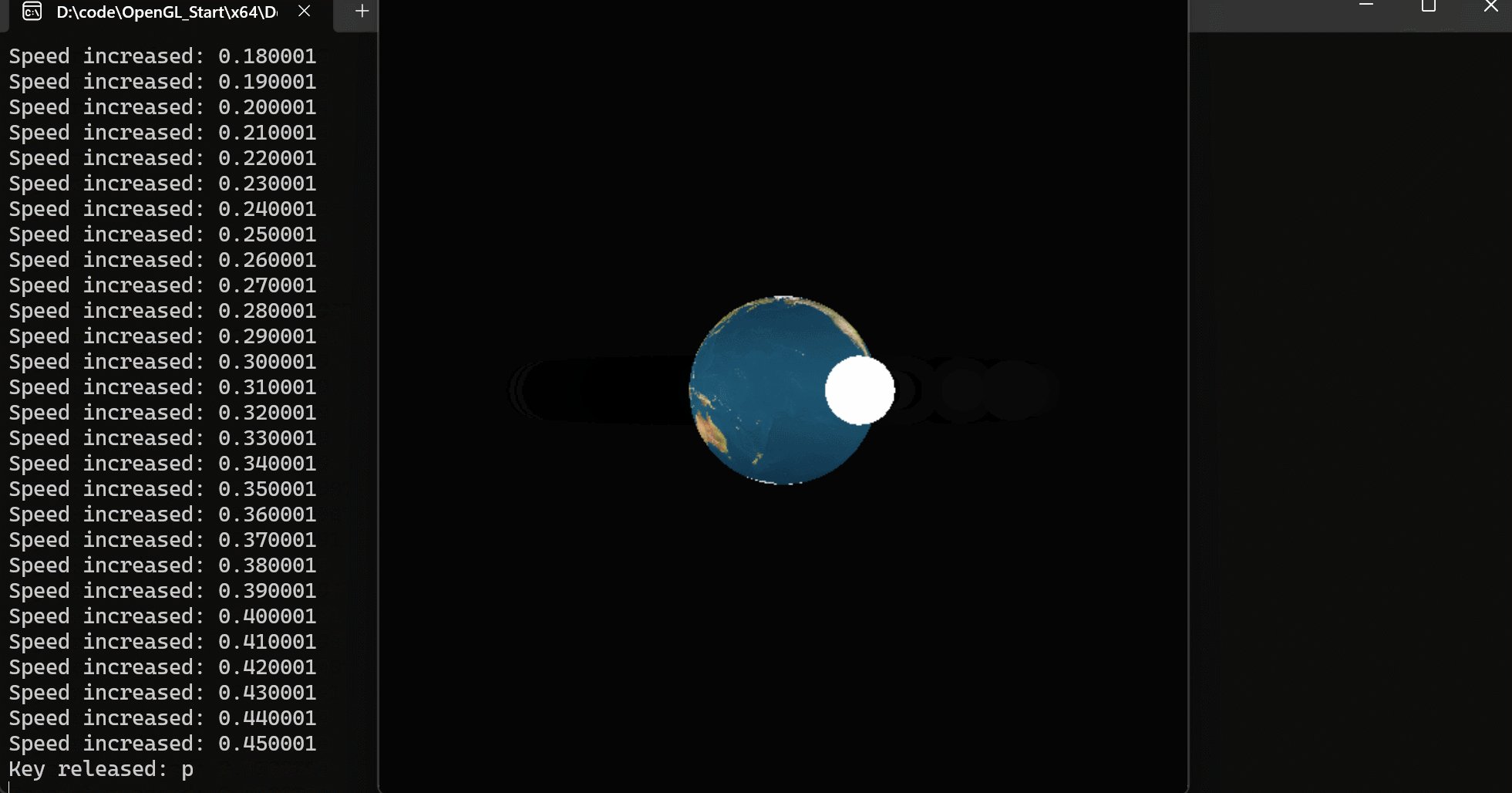
3.3 动态交互
动态交互功能允许用户实时调整模拟的速度,增强了用户体验。

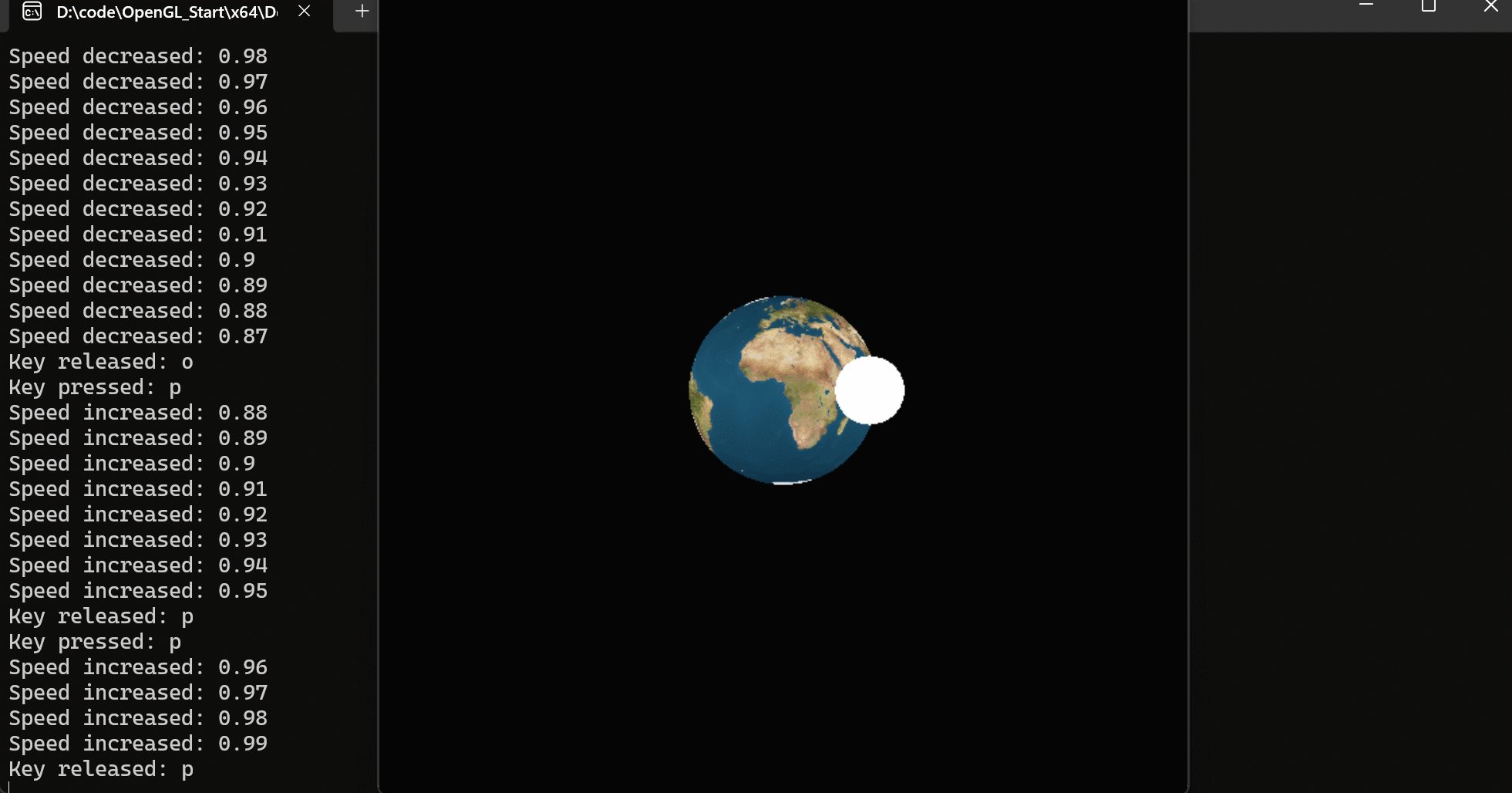
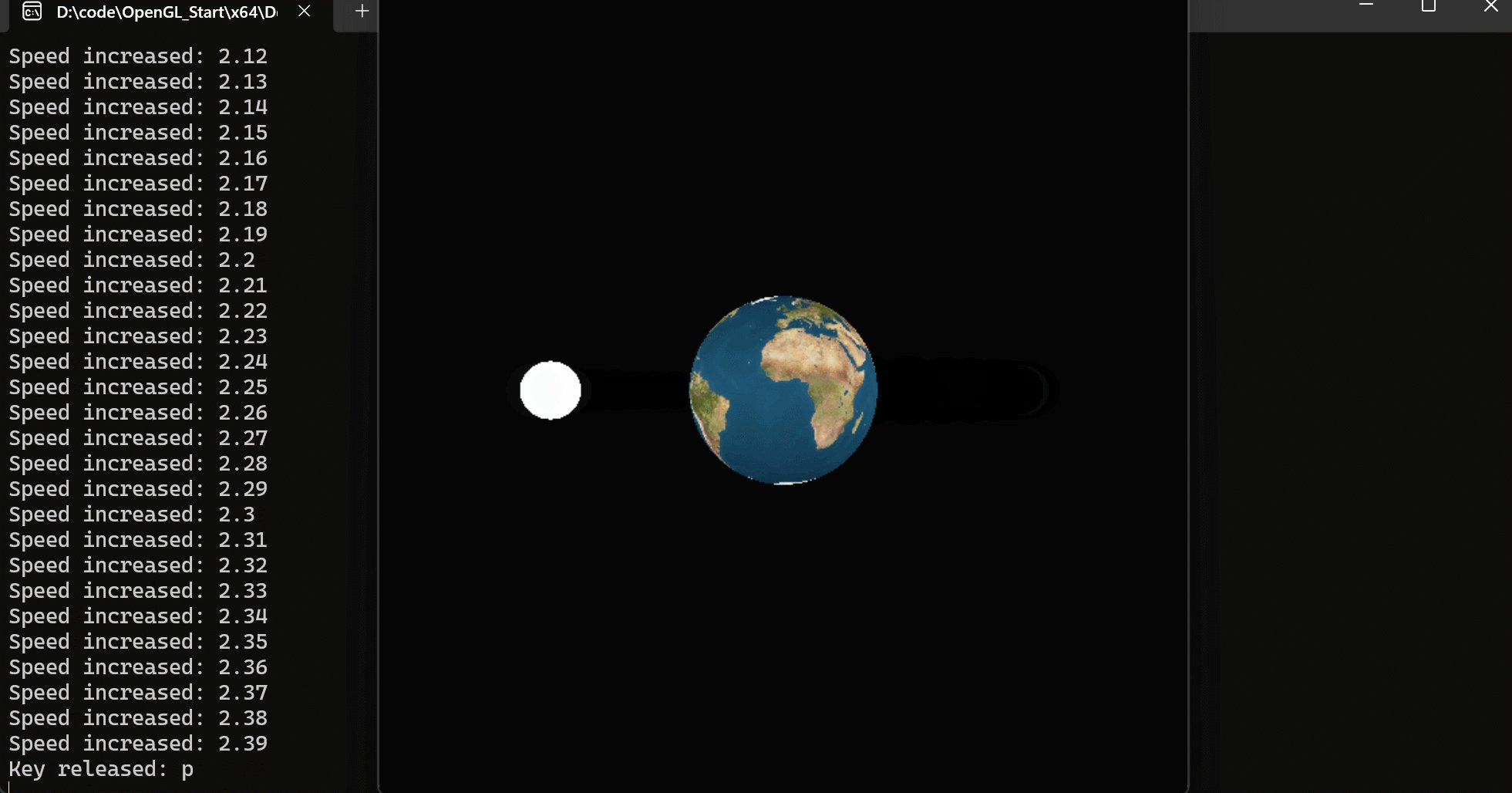
速度调整代码及其解释:
1 | void myAnimate(void) { |
在myAnimate函数中,根据按键状态增加或减少动画速度。p键提高速度,o键降低速度。随后更新地球和月球的旋转角度,以模拟自转和公转。这个简单的交互使用户能够控制动画的快慢,增加了应用的可玩性和教育意义。
3.4 三维投影与模型变换
三维投影和模型变换是实现准确和动态视觉效果的关键。这些技术允许我们以逼真的方式渲染三维场景,模拟真实世界中的视觉体验。
透视投影设置代码及其解释:
1 | void reshape(int w, int h) { |
reshape函数在窗口尺寸改变时调用,用于更新视口(glViewport)和投影矩阵。gluPerspective定义了一个视角为60度的透视投影,这个设置影响了场景中对象的视觉深度和透视效果。
模型变换示例(地球自转)代码及其解释:
1 | glPushMatrix(); |
此处使用glPushMatrix和glPopMatrix保持当前的模型矩阵,glRotatef根据变量Y(代表地球自转的角度)绕y轴旋转地球。这种方式使得地球可以连续自转,而不影响其他对象的位置。
3.5 场景渲染
场景的正确渲染对于任何图形应用都是基础,本项目中通过OpenGL进行精确控制。
场景渲染代码及其解释:
1 | void myDisplay(void) { |
在myDisplay函数中,首先使用glClear清除颜色和深度缓冲,以准备新的绘制。glMatrixMode设置当前矩阵模式为模型视图,以便更新相机视角或对象位置。gluLookAt定义了相机的位置和朝向,这是观察三维场景的视点。随后的代码负责渲染地球、月球等对象。
4. 性能优化
为保证模拟的流畅性,项目中采用了双缓冲机制 (GLUT_DOUBLE) 减少画面闪烁,并启用深度测试 (GL_DEPTH_TEST) 确保三维场景的正确渲染顺序。这些技术的使用对于创建高质量的实时渲染应用是至关重要的。
5. 结语
通过本项目的开发和撰写技术报告,我对OpenGL及其应用在实时三维图形渲染中的机制有了更深入的理解。此次地月系模拟项目不仅巩固了我在纹理映射、相机控制、动态交互及三维投影和模型变换等核心OpenGL技术的应用能力,也提升了我在编写高效且互动性强的图形应用方面的技能。
作为一名希望进入游戏开发行业的软件开发者,我认为通过这样的项目,我能够更好地展示自己的技术能力和解决问题的方法。虽然我在这一领域还有很多需要学习的地方,但我相信这些经验将对我的职业生涯发展有所帮助。
- Title: OpenGL——模拟地月系技术报告
- Author: ELecmark
- Created at : 2024-04-15 15:47:50
- Updated at : 2024-04-15 16:53:06
- Link: https://elecmark.github.io/2024/04/15/OpenGL——模拟地月系技术报告/
- License: This work is licensed under CC BY-NC-SA 4.0.